Adroit, Intuitive Mobile Surfing
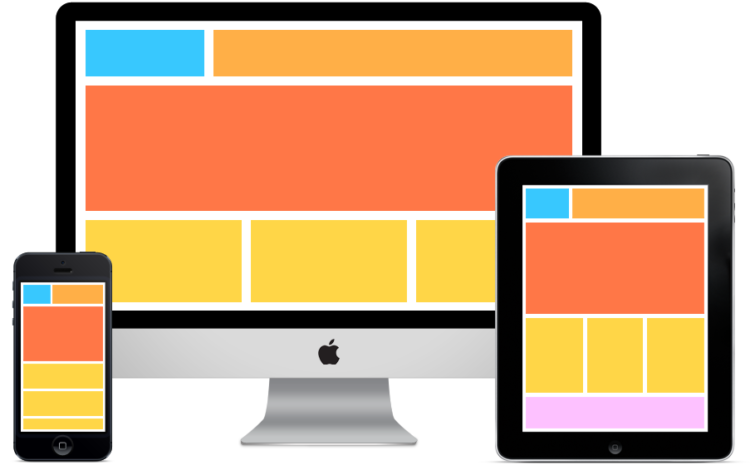
Responsive web design is a method for making a solitary site that works viably on both desktop programs and the bunch of cell phones available. Responsive structural engineering gives the best quality searching knowledge – whether on a cell phone, tablet, notebook or eBook and paying little respect to the working framework.
Individuals who surf while on-the-go have altogether different needs than those sitting at a work area. Responsive sites re-arrange themselves naturally as stated by the gadget seeing them, so that the same site gives an extraordinary encounter all over the place. Desktops get a full-blown interface with features, vast pictures and liveliness. Cell phones get an improved site that runs quick without the extravagant accessories. Tablets and net books get something amidst.
Conveying an App-Like Experience.
Versatile situations oblige less difficult route, centred substance and quick page loads. In the event that a site has a responsive outline, the client does not need to control the site utilizing “squeeze and zoom,” and the stream of substance is more fitting for a littler screen. The site may decrease the measure of substance displayed to the versatile guest, so it has less disorder and is simpler to utilize.
Consider responsive outline as toolbox for web originators that empowers them to offer a more application like experience in their customers’ sites when seen on a versatile or tablet gadget, all without needing to assemble an application variant.
Future Friendly
Responsive outline is forward-speculation engineering, as it makes destinations that will take a shot at one year from now’s gadgets. One of the real tests in giving fabulous sites to the portable client is the boundless number of gadgets developing in the commercial centre. At the global Consumer Electronics Show “CES 2012” more than 40 new Android based cell phones were discharged and this doesn’t incorporate any gadgets running on different stages like ios, or windows portable. It’s probably won’t conceivable to test your site on every one of these new gadgets.
Responsive configuration works by gathering comparable gadgets by screen measure together to make the target size “break focuses” your site is intended for. So you’re not outlining the “iphone” form of a site; you’re planning the adaptation expected for all cell phones. The site is adaptable and reacts to the definite size of the screen seeing it. The point when another gadget turns out that is somewhat bigger or more modest than your focus on; it’s going to work well on it as well.
Responsive Web Design Features
By basically giving a custom answer for every portable stage, responsive site configuration brings about a noticeable improvement client encounter on a more extensive extent of gadgets.
Diverse Screen Sizes
The site consequently changes as stated by the gadget’s screen size, and introduction. Expansive or little – seen or representation; responsive locales switches between these on-the-fly.
Versatile Layouts
The design of a responsive site can change to oblige the gadget seeing it. On a desktop an expansive menu bar is not difficult to peruse and use, however on a cell phone that same menu psychologists to a dropdown menu, improving the format for the more diminutive screen.
Pick & Choose Content for Different Devices
Responsive web outline controls the measure of substance exhibited to the guest. On cell phones, responsivedesign.ca shows the 4 most current blog entries on the home page. On bigger screens you see 8 blog entries with little thumbnail picture, and short outline of the post.
Enhanced Accessibility
Responsive sites work well for individuals with visual, engine, or different debilitations. On the off chance that the site is available, it concedes you a bigger group of onlookers and helps you conform to frequently obligatory enactment.
Web index Friendly
The structure of a responsive site additionally makes it simple for web search tools to peruse. Without responsive configuration you may be incidentally doubling substance in a portable and non-versatile site, which weakens your substance’s rankings in the web indexes and may even bring about a positioning punishment.
How’s Your Site Doing Now?
Go for this little apparatus that shows a fast review of how your site will perform on different measured gadgets.
In the event that you ended up doing a considerable measure of scrolling around searching for catches, your website could be a ton better, it could be a Responsive Web Design.